The HTTP API…
It’s likely a significant part of your system.
But, a lot of software organizations do not fully utilize the tools and services available to help design, develop, debug, test and monitor their APIs.
In this mini series, we’re going to cover a collection of tools and services to help get the HTTP API into your existing software processes.
Let’s start with developer tools.
There are a number of options for local developer machine scenarios all the way to hosted service solutions that run test suites against your deployed API.
Ok, what are the first steps?
Let’s say you have a web application hosted at http://example.com and the application is a client of your API at http://httpbin.org/get.
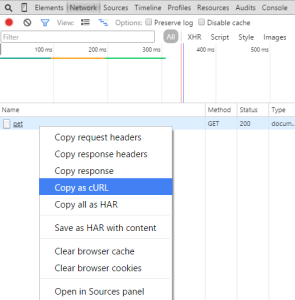
In this example, our developer is using Google Chrome with the Chrome Dev Tools enabled.
After loading the Network tab you’ll see a list of all the HTTP calls the application uses. With each one of these network calls you have a context menu “Copy as cURL” item.
curl "http://httpbin.org/get" -H "DNT: 1" -H "Accept-Encoding: gzip, deflate, sdch" -H "Accept-Language: en-US,en;q=0.8,fr;q=0.6" -H "Upgrade-Insecure-Requests: 1" -H "User-Agent: Mozilla/5.0 (Windows NT 6.3; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/44.0.2403.107 Safari/537.36" -H "Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8" -H "Proxy-Connection: keep-alive" --compressed
Which could return as:
{
"args": {},
"headers": {
"Accept": "text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8",
"Accept-Encoding": "gzip, deflate, sdch",
"Accept-Language": "en-US,en;q=0.8,fr;q=0.6",
"Dnt": "1",
"Host": "httpbin.org",
"Upgrade-Insecure-Requests": "1",
"User-Agent": "Mozilla/5.0 (Windows NT 6.3; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/44.0.2403.107 Safari/537.36"
},
"origin": "1.1.1.1",
"url": "http://httpbin.org/get"
}
Wait, what did we just do?
The browser’s built-in developer tool captured the call the browser made to the API.
Why is this significant?
In a real world application this API call could have been requested in a nested set of UI workflows requiring special setup. Doing this manually after each code change would be time consuming and frustrating for developers.
Instead, you can save this command to a shell script and run it repeatedly against the local developer instance without needing to run through an entire application workflow.
Cool, right?
You just automated a small portion of the API testing with a browser and existing development environment.
A simple step to make your development process execute feedback loops faster.
Now you are concentrating on a single API call…
You can start catching things that were previously overlooked:
- Returning unnecessary or sensitive data properties on your responses
- Returning data that isn’t appropriate for the API response
- If you’re capturing API interactions in the development process, you can identify situations where you API unexpectedly changes
- Capture performance characteristics of the API if you have historical context of how an API call performs. Quickly highlight problems if response times start to increase.
In part 2 of this series we’ll cover some Basic Uses For Postman App …
Sign up to our newsletter to get the full series sent straight to your inbox.